This was written by Mufaddal, and was originally posted on LearnRev.
At code(love), we’re all about compiling resources like this, so it was our pleasure to help spread this great content. If you have content like this don’t hesitate to contact us at [email protected]. We have a weekly newsletter centred around the best resource to learn code.
——————————————————————————-
‘Software is eating up the world’ , Marc Andreessen wrote this article in 2011, almost 3 years on and this statement is still relevant, and will probably be relevant for the foreseeable future. From Jack Dorsey to Bill Gates to Mark Zuckerberg, everyone is encouraging people to learn how to code. The software industry is growing, every single industry is affected by it. There could not be a better time to learn how to code.
Learning how to code is difficult but its not impossible. It’s never been easier to dive right into it. There are countless resources available to help you learn how to code. From simple tutorials to full-fledged courses with tasks and projects. In this post I’ll list the free resources that I think are the best places to dive right in and get started.
Different people learn in different ways, some prefer to read a book first, others like to start coding straight away. There is something for everyone here. I’ve divided the resources into different sections, with number of resources in each section. The below categories are not set in stone, as you will notice that a number of the blogs have courses, and one of the books is interactive.
None of the following are in any particular order, they all have different strengths and weaknesses.
Mainly for Kids
The following five options are great for kids. From JavaScript to simple block-based languages that can teach logic, moving on to Ruby, which is a widely used language in Web Development right now.
 Sal Khan is Bill Gates’ favourite teacher. Khan Academy has grown from a guy with a graphic tablet putting videos on YouTube, to an education institute. The computer programming section in Khan Academy goes through the basics and is great for kids or grownups to get an idea about how a computer works to what programming is. If you’re just looking to understand the basics of computers and programming, then this is the best place to start.
Sal Khan is Bill Gates’ favourite teacher. Khan Academy has grown from a guy with a graphic tablet putting videos on YouTube, to an education institute. The computer programming section in Khan Academy goes through the basics and is great for kids or grownups to get an idea about how a computer works to what programming is. If you’re just looking to understand the basics of computers and programming, then this is the best place to start.
The focus of the programming course is on JavaScript. Concepts are taught through coding talk-throughs. In these talk throughs, the teacher writes the code and explains what she is doing and the results show up straight away. After the talk-through you can play around with the code that the teacher wrote and modify it.
Once you get a a good hang of how JavaScript works. You can create your own program and publish it to Khan Academy. Other people can see what you’ve build and if they like it, they can modify it and create a spin-off. You can browse the programs that other people have built and create Spin-offs as well!

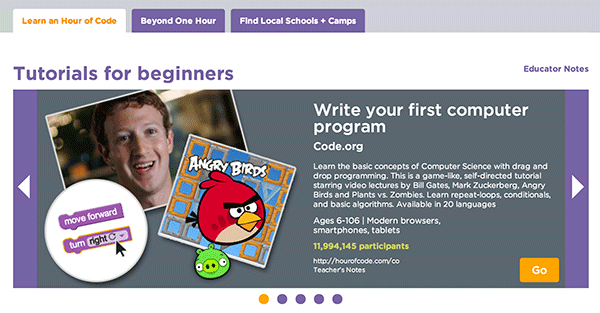
Founded by Hadi and Ali Partovi, Code.org had the goal to make programming accessible to everyone. They launched the Hour of Code challenge in December 2013, to entice students to give coding a shot. Having partnered with different companies(Khan Academy, Tynker etc), they have developed coding challenges. Starting from some of the simpler ones such as this blocks based drag and dropchallenge. Moving on to this challenge, that will allow you build flappy bird on the iPhone in your Browser!
You can also learn about Python from Grok learning and how to draw using code from Processing Foundation.

A product of MIT Media Lab, Scratch was developed for kids, but even adults can use it to learn the basics of programming. It has an easy to use drag and drop interface, that focuses on teaching logic, which is essential to learning any programming language.
Besides the block-based drag and drop components, the Scratch interface also allows you to import your own images and creating your own images inside the browser using their built in drawing program. Like Khan Academy, you can explore what others have created and remix them or come up with your own projects that others can remix as well.
 Alice is another software program that uses a drag and drop environment. Its focus is towards computer animations using 3D models. Initially produced at University of Virginia and then at Carnegie Mellon after 1998. You can place objects from Alice’s gallery into the virtual world, and program them by dragging and dropping tiles that represent logical structures. Additionally, you can manipulate Alice’s camera and lighting to make further enhancements.
Alice is another software program that uses a drag and drop environment. Its focus is towards computer animations using 3D models. Initially produced at University of Virginia and then at Carnegie Mellon after 1998. You can place objects from Alice’s gallery into the virtual world, and program them by dragging and dropping tiles that represent logical structures. Additionally, you can manipulate Alice’s camera and lighting to make further enhancements.
 This is a great little tool to learn about Ruby. It has a built in Integrated Development Environment(IDE) which allows you to run a piece of code that you have written. The learning is structured around going through a series of lessons that are accompanied by programming assignments that can be attempted in the IDE.
This is a great little tool to learn about Ruby. It has a built in Integrated Development Environment(IDE) which allows you to run a piece of code that you have written. The learning is structured around going through a series of lessons that are accompanied by programming assignments that can be attempted in the IDE.
Unlike Khan Academy and Scratch, you can download the Hackety Hack software, and learn while offline as well. Once you have accustomed to the Ruby programming language, you can create your own programs from scratch and upload them to the Hackety Hack website. You can also check out what others have created although the community isn’t active like Khan Academy or Scratch and it looks like nothing has been uploaded onto the website since 2011.
University level Courses
If you are looking to learn from professors teaching at some of the top Universities in the world, then the following options are the best for you. The Courses found here range from ‘Introduction to Computer Science’ to some of the advanced Machine Learning and A.I. courses that you can take at Stanford or MIT. I have also included the MongoDB University courses in this section, as they follow the same curriculum and timeline as a normal University course.
 MIT started the OpenCourseWare movement about a decade ago, since then online courses have evolved and have a completely different look. If you are looking to get your foundation and basics strong, then there is no better place to start then the Introduction to Computer Science and Programming course. It will start from the basics and give you a good understanding of how computers work. Once you have gotten your basics strong, you can jump into some of the other courses found in the Electrical Engineering and Computer Science section.
MIT started the OpenCourseWare movement about a decade ago, since then online courses have evolved and have a completely different look. If you are looking to get your foundation and basics strong, then there is no better place to start then the Introduction to Computer Science and Programming course. It will start from the basics and give you a good understanding of how computers work. Once you have gotten your basics strong, you can jump into some of the other courses found in the Electrical Engineering and Computer Science section.

Founded by Andrew Ng and Daphne Koller, Coursera is the largest MOOC (Massive Open Online Courses) provider in the world right now. With courses from over 108 institutions(at current count) from all over the world. The courses have a start and end date, although once enrolled you can view the content at your own pace if you don’t wish to follow the course schedule.
The only problem with Coursera is that you have to join the course at the right time. You can enrol into a course after it has started, but with that you will not be able to earn a course certficate for most of the courses. But like most MOOCs, you can view the content at your own pace at any time, even after the course gets done. I would recommend that you try out Machine Learning, the course that started it all. At the time of posting this blog post, they are already halfway through the current session, but you can enrol and get access to the course content.
Besides that there are over 100+ courses on Computer Engineering at Coursera. All of them available for free.
8. Udacity (Python + others)

Another startup founded by an ex-Stanford professor. 160,000 students enrolled into the ‘Introduction to Artificial Intelligence‘ course by Sebastian Thrun that started it all. That course is for advanced students. If you’re a beginner, then the ’Intro to Computer Engineering‘ course is the place to start. Udacity offers courses focused towards specific fields in computer science such as ‘Web Development‘, ‘Data Science‘ and ‘Machine Learning(coming soon)’. Most of the courseware on Udacity is accessible for free and you can learn at your own pace. If you pay for the monthly subscription you get access to your own personal tutor that will guide you through the course.

NoSQL databases are all the rage right now. Databases have remained the same since Oracle came up with the Relational databases in the late 70′s. Hard disks have become cheaper since those days. Internet and networking speeds have increased. This has lead to innovations in databases. MongoDB inc. (Formerly 10gen) has been at the forefront of this innovation.
What better place to learn about these new databases then MongoDB University. Powered by the edx platform, they have 7 different courses targeting different languages and use cases. Two of the courses lead to certifications.
Interactive Browser-based
The following websites, offer an interactive browser based IDE to teach how to code. You can learn by doing a number of projects and exercises in the browser. The advantage to using the examples below is that you would not need to setup anything on your computer, and can learn everything through the browser. Eventually when you’re more comfortable you can always download the right software and get your development environment ready.
10. Codecademy (HTML, CSS, Python, Ruby, PHP, JavaScript)

Founded in NYC by Zach Sims and Ryan Bubinski. Codecademy was one of the first startups to focus on teaching you how to code with project-based assignments that taught you simple concepts through a browser based editor. They started with just JavaScript, and now offer a number of server side languages that you can learn as well.
Once you have mastered a skill, you can create your own lessons and teach.
Check out the Projects page, which contains 10 web-based projects. You can build a Blackjack game or Animate your name using HTML, CSS & JavaScript. The lessons are brief and engaging, and keep you coming back for more.

Code Racer adds a competitive element to learning how to code. It is aimed towards teaching you basic HTML and CSS. Beginners can learn at their own pace and advanced users can test their coding speed and agility. Players race against each other and the clock to complete coding challenges, unlocking weapons and rewards along the way. Built by Team Treehouse it offers video tutorials with the same production values found on their main website. The challenges are easy to start with but become harder as you progress.

Offering a browser based text editor, Code Avengers offers step by step task based interactive tutorials. The tutorials are there to help you learn how to code games, apps and websites with HTML, CSS and Javascript. The interface is easy to use and the tasks are easy to follow. If you need help you can also ask questions.
13. Code School (HTML, CSS, JavaScript, Ruby, iOS)

Code School has courses in a range of different languages. Most of the courses are not available unless you sign up for the monthly subscription service at $29 per month, you can end the subscription at any time. But all the different languages that they offer offer at least one free course. All the courses follow a theme, and you get a different user interface and look. This keeps things fresh as you’re learning. The courses is conducted through video screencasts with great production values. After every screencast you can attempt a coding exercise.
Some of the free courses that I recommend you to take are the JavaScript Road Trip part 1, Try JQuery, Try Ruby, Try Objective-C & Try iOS. All of these are fairly basic courses that will teach you the fundamentals and will give you a good flavour of what to expect in each language.

This is a slightly different concept, it doesn’t have a video player with a guy showing you whats being built. The player is similar to the Khan Academy JavaScript lessons, where you get to see how the code is written. Unlike the Khan Academy lessons, there isn’t any audio. The commented out portions in the code explains how a certain effect was achieved.
The great part is that you can increase the speed to watch it quicker, and just like Khan Academy you can play around with the code at any point by pausing the player or right at the end.

This is a different way of learning Ruby through unit testing. The word Koan, is used to represent story, dialogue, question, or statement, which is used in Zen-practice to provoke the “great doubt”, and test a student’s progress in Zen practice. This is the same philosophy that is used in Ruby Koans, by teaching a user about the Ruby programming language through testing.
Normally you would be required to install Ruby and download the Koans on to your computer to get you started, but a browser-based version has also been developed, so you can get started straight away.
16. Programmr (C++, Java, C#, Ruby, AJAX, HTML, CSS, Javascript, SQL, Flash and plenty more!)

Programmr has a broad catalogue of lessons teaching many languages. You can attempt exercises in their browser-based editor, and it gives you an answer straight away. The exercises start with the basics, teaching variables, operators, methods and strings and then moving on to some of the more advanced concepts. There are quite a few free courses, and a number of paid courses as well.
The thing that makes Programmr good is the ability to create your own projects, and attempt projects created by others. The projects range from simple games to iOS and Android apps. They also host contests through which you can win various prizes.
Video Screencasts
The below are screencasts recorded by experts showing you how to do a certain task. You would have to setup your development environment on your computer to get started with these.

We’re using Node.js for our backend. When Zaid our co-founder/CTO was deciding to switch from Python, these were the tutorials he used to learn more about Node.js. The tutorials are developed by Pedro Teixeira, who has contributed a lot in the node.js open source community. These are video-based tutorials, but Pedro has a great teaching style and explains simple concepts in an easy to understand way.
We liked these so much that we combined these screencasts together and curated them into one place.

Follow the same curriculum and lectures that the students at Stanford are following to learn iOS development. The videos are recorded in the lecture theatre while the class is being conducted. You will get access to different course work ad exercises, but its fairly self-paced and you will need to take the initiative. You can download all the videos and then try to attempt the assignments at your own pace.
You also have the ability of downloading these on iTunes U.
Tutorials, Guides & Blogs

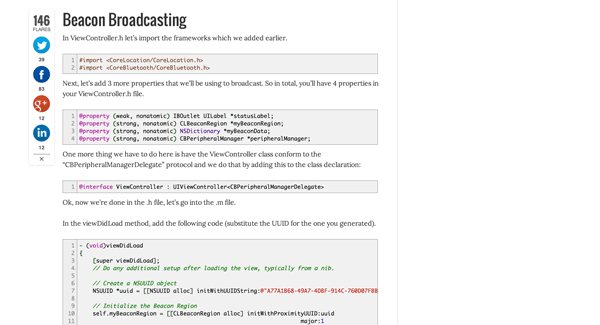
AppCoda has 60+ tutorials to teach you how iOS development. You don’t require any previous programming experience to get started. The tutorials will help you get Setup and build your first Hello World! app in Xcode.
They are adding a new tutorial every week. So if you’re interested in learning iOS, have no programming experience and prefer reading to watching videos, then this is the best place to start.
They constantly update any old tutorials that are not relevant anymore with Xcode 5 and iOS7.

Tutsplus has net a great network of blogs on various subjects, from Design to Music to Business. The three blogs that I recommend you to follow are the Coding, Game Development and Web Design blogs.
Part of the Envato network, which also includes a number of marketplaces, Tutsplus also offers a number of Free Courses on various topics. They offer 2 free courses inWeb Design and 10 free courses on Coding. To get started in Front-end Web Development and Design, I recommend that you check out the 30 Days to learn HTML & CSS & 30 Days to learn JQuery. You should also check out either Let’s learn Emberor Hands-on Angular which allow you to augment Web Application with Modular-View-Controller(MVC) capabilities, allowing you to build single page applications. Deciding which one to use requires another blog post on its own!

While I was learning CSS, one of the best resources that I found to learn some cool tricks was here. There is a great community on the forums as well. Most of your CSS related questions will be answerd in no time. If you’re looking at a specific problem, this is the best place to look. Most CSS related issues and problems have been tackled on the forums and in the tutorials.
Like Tutsplus, this website also has a number of Video Screencasts.
Some of the text-based tutorials that I found really helpful, tackled specific CSS use cases, such as Pop Hovers, Ribbons & Transition. Showing some of the cool things that can now be done with CSS.

Part of Wired magazine, Webmonkey is a great blog to follow if you’re interested in anything to do with Web Development. They cover various topics from whats currently trending in User Interface(UI) Design to what the latest web frameworks are.
They offer a number of tutorials, a cheat sheet to help you with HTML & CSS and acolour chart to help you easily get the Hex code of a colour.

HTML5 is supposed to change everything in Web Development. Modern browsers have started to support most of the HTML5 web standards that W3C has finalised. With HTML5 browser based apps are finally able to compete with Native apps in terms of functionality and also User Interface and User Experience.
The best place to learn everything about HTML5 besides the W3C portal is HTML5 Rocks. There are a number of great blog posts that highlight some of the best features and functionality that are found in HTML5, and also show you how to implement them in the right way.
Referencing
Not even the best programmer in the world will know about every obscure function or class. With practice you will get better at remembering them, but when starting out you need to have access to some good reference documents. Below I’ll list the ones that I think are great when starting out.
24. Dash (Covering 148 different languages and API Docsets)
 I discovered this only recently and can’t image going back to using web-based reference documents. Developed by Kapeli, this is an indispensable tool with support for 148 different API Docsets. You can download the ones that you require. You also have the ability to integrate it with a number of different IDEs(integrated development environment) such as Sublime Text Editor, Coda and many more. Besides being a great reference tool, it also comes packed with a Code snipper manager, allowing you to easily store snippets of code that can be tagged and easily re-used in multiple projects. The free version for this app
I discovered this only recently and can’t image going back to using web-based reference documents. Developed by Kapeli, this is an indispensable tool with support for 148 different API Docsets. You can download the ones that you require. You also have the ability to integrate it with a number of different IDEs(integrated development environment) such as Sublime Text Editor, Coda and many more. Besides being a great reference tool, it also comes packed with a Code snipper manager, allowing you to easily store snippets of code that can be tagged and easily re-used in multiple projects. The free version for this app

When it comes to developing apps for the iPhone, there is no where better to start the Apple’s own Developer center. This is where you will get the latest updates for any changes that apple has made to their API documentation. Its a good idea to register yourself as a developer as you’ll get access to the discussion forums. The forums are a great place to ask questions about a specific issue you are having. Once you’re ready to distribute your app, you will have to join the iOS developer program. You will pay $99/year to join this program, and this is the only way you will be able to publish your app to the App Store.
The same goes for developing apps for OSX, you can join the Mac developer program for $99/year. You can access most of the other resources without having to pay anything.

Just like with iOS, when it comes to Android, the best place to start is the Android Developer center. Google has built this place to help out Android developers in any way possible. You can learn all about the right style and design patterns to use in the design section.
In the develop section you can go through the training to help you get started with the Android SDK. Once you have a good idea about what you are doing, you can check outreference when you’re not sure about something, or the API guide to help you connect your app with different Google services.
Finally you can check out the distribute section when you’re ready to publish your app.
27. w3schools (HTML, CSS, JavaScript, SQL, PHP, JQuery, ASP.NET)
 This is where I started when it came to looking up anything to do with CSS or JavaScript. The great thing about w3schools is that it shows you browser support and also gives you a little example of how a certain property or function should be used. The browser based text editor allows you to play around with the example code and run any changes that you need to make; they call them ‘Try it Yourself’ examples. The focus is mainly towards web-based languages, so this would be a great place to start if you are looking to develop a browser-based application.
This is where I started when it came to looking up anything to do with CSS or JavaScript. The great thing about w3schools is that it shows you browser support and also gives you a little example of how a certain property or function should be used. The browser based text editor allows you to play around with the example code and run any changes that you need to make; they call them ‘Try it Yourself’ examples. The focus is mainly towards web-based languages, so this would be a great place to start if you are looking to develop a browser-based application.
Online Books

If you still prefer learning by reading a book, then this is where you need to start. Written by Zed. A Shaw, who started with the ‘Learn Python the Hard Way‘ book. They are great for beginners and advanced users alike. The books themselves are free as long you view the online versions.
The books are structured like a course and you are advised to follow them and practice coding for 2 hours every day. The author has also developed a number of webcasts that can help you out as well.
He has also written books on Ruby, C, Regex, SQL & Command Line. Each of them structured in a similar way to the Python book.

This is a great book for beginners to pick up to learn more about JavaScript or programming in general. Written by Marijn Haverbeke, the book starts from the basics and quickly get into the advanced topics.
Even if you have never written a computer program before, this is a great book to go through. You can try out the programs that the author has written in the books, which should also help you understand the basic concepts of a programming language. The HTML version of the book allows you to pull up a console at the bottom of the page (If you are using a modern browser). Allowing you to run a program and get a result straight away. To start learning, you will not need anything except for a modern browser.

There are a number of relevant books listed on this page that you can use for free. From basic ones all the way to some of the advanced books. There are books on almost every subject in Computer Engineering. You can download the books in a printable or PDF format.
I recommend checking out the books on C Programming and Algorithms.
Great place for discussion

This is the best place to ask questions about computer engineering. If you run into an issue or a problem, you can paste your code into a question and there is a great community of developers that will try and help you out. Best thing to do before asking a question is to try and see if someone has faced the same problem before. In most cases you will find the solution to your problem just by searching through questions that have been asked in the past. Some times you might have to ask a question, and if thats the case, as long as you follow the rules and have a detailed question, you will get an answer.
Conclusion
I hope you found this guide helpful. In this day and age, there are so many free resources to help you learn how to code, all it takes is the right mindset and habits to get started. Once you’ve picked the right language to focus on, its all about practice and trying to build something with what you have learned.